Effortless Authentication

Overview
Goal:
Increase ease and security to authenticate. - Increase adoption of biometrics, within the login flow.
Background:
Balancing ease for the customer, and security requirements continued to butt heads. The one feature our internal digital security team, and customers agreed on, was the use of biometric authentication (like Face ID or Touch ID).
Solution:
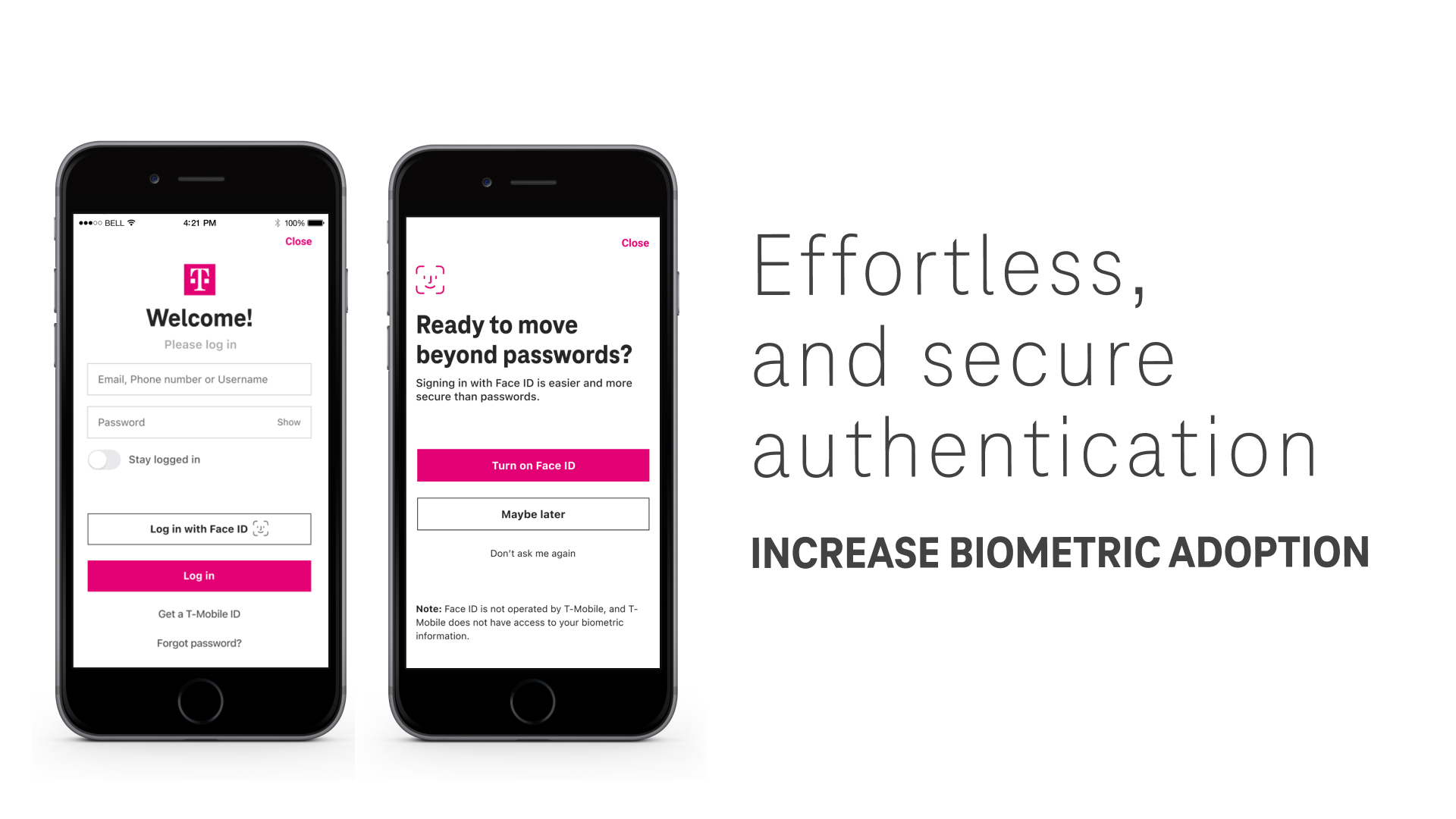
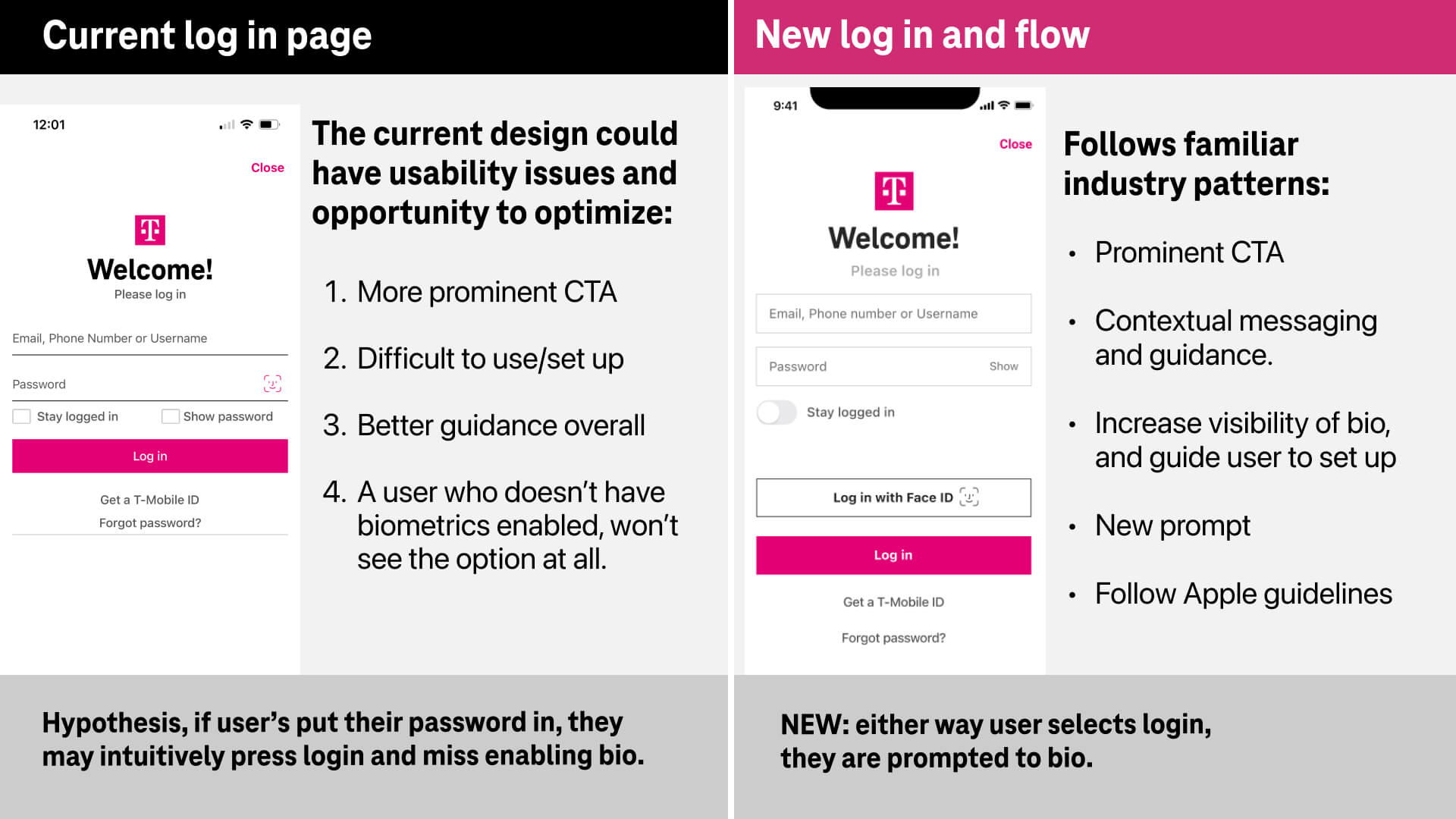
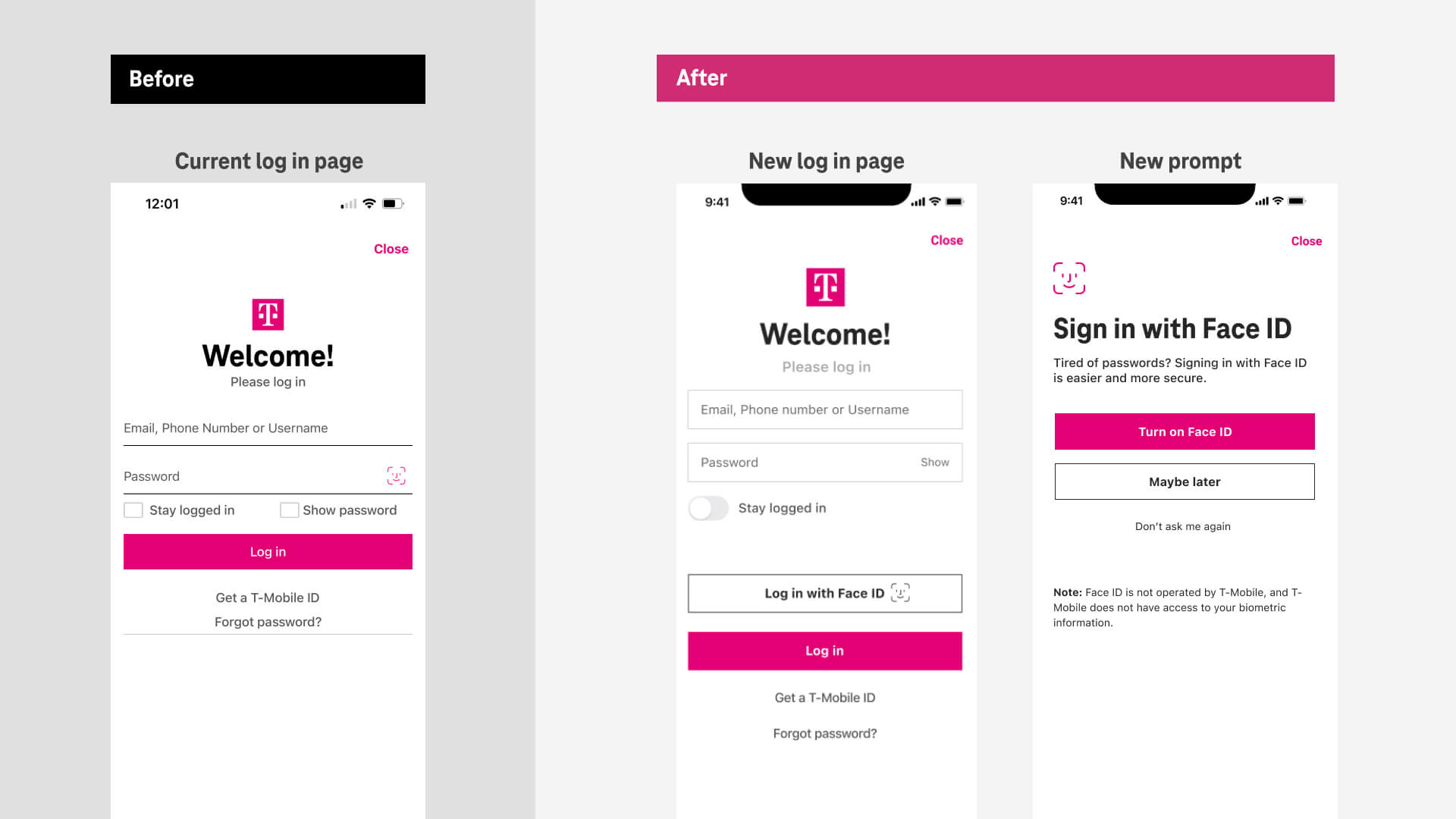
- New design of the login page with a distinct biometric CTA and page design.
- New flow, to invite/prompt to set up biometrics.
- Contextual, helpful and conversational guidance.
My role:
Lead UX Designer
- Use various research methodologies to understand customer’s perceptions, behaviors, motivations and barriers.
- Partnering/mentoring a designer
- Cross-collaborating with: stakeholders, product team (Product Manager, Product Owner, Architect, Developers), UX research, data and analytics partners
- Guide the project through a phased launch and learn approach, from concept through delivery and measurement of success.
- User testing planning, prototypes, and synthesis into actionable next steps
- Facilitating working sessions to plan, test, build and measure success - Partnering with and mentoring designers
- Creating shareouts and presenting to cross-functional teams.

Final design

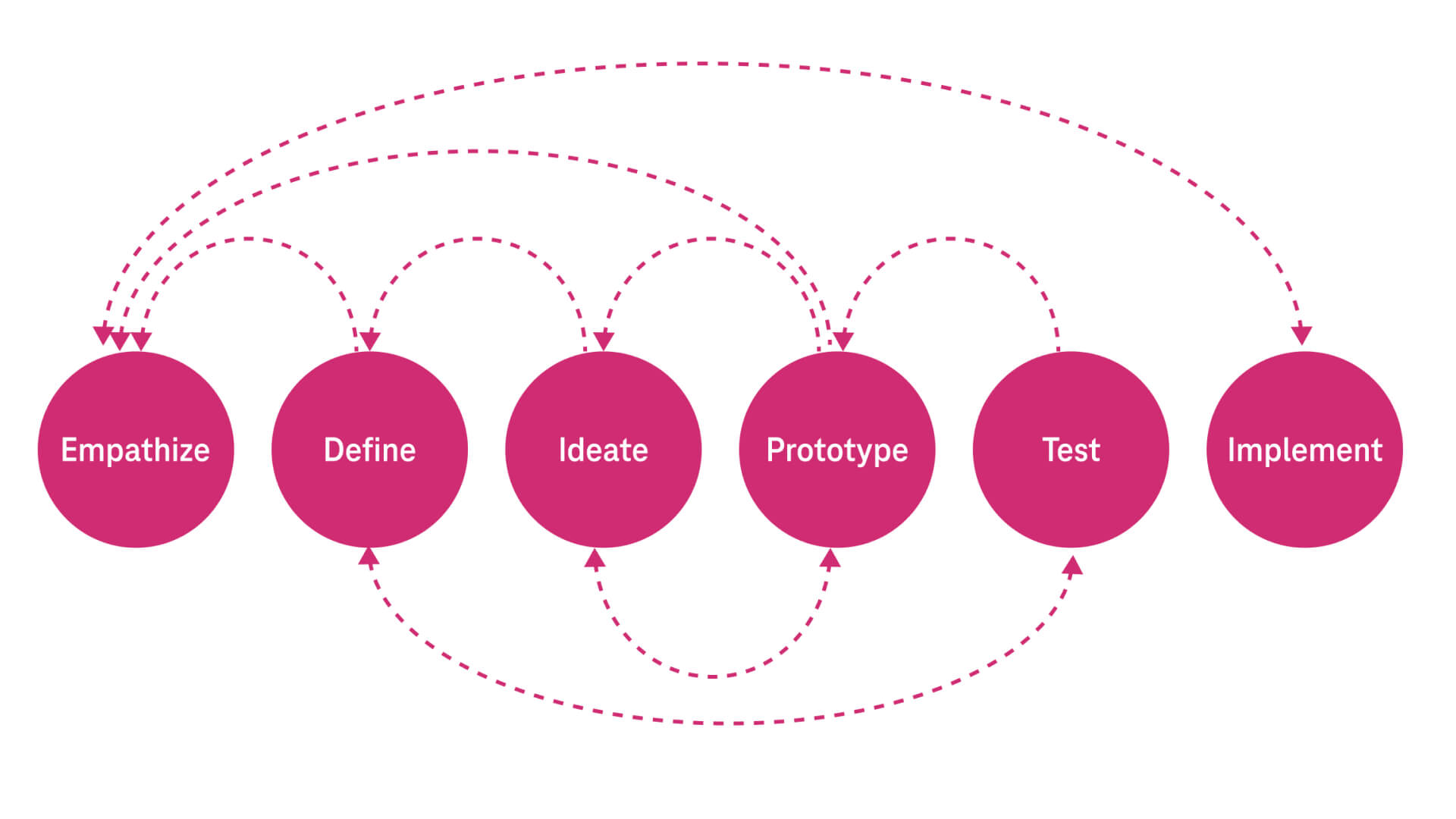
The process - Design Thinking
Design Thinking is a non-linear, iterative process that teams use to understand users, challenge assumptions, redefine problems and create innovative solutions to prototype and test.

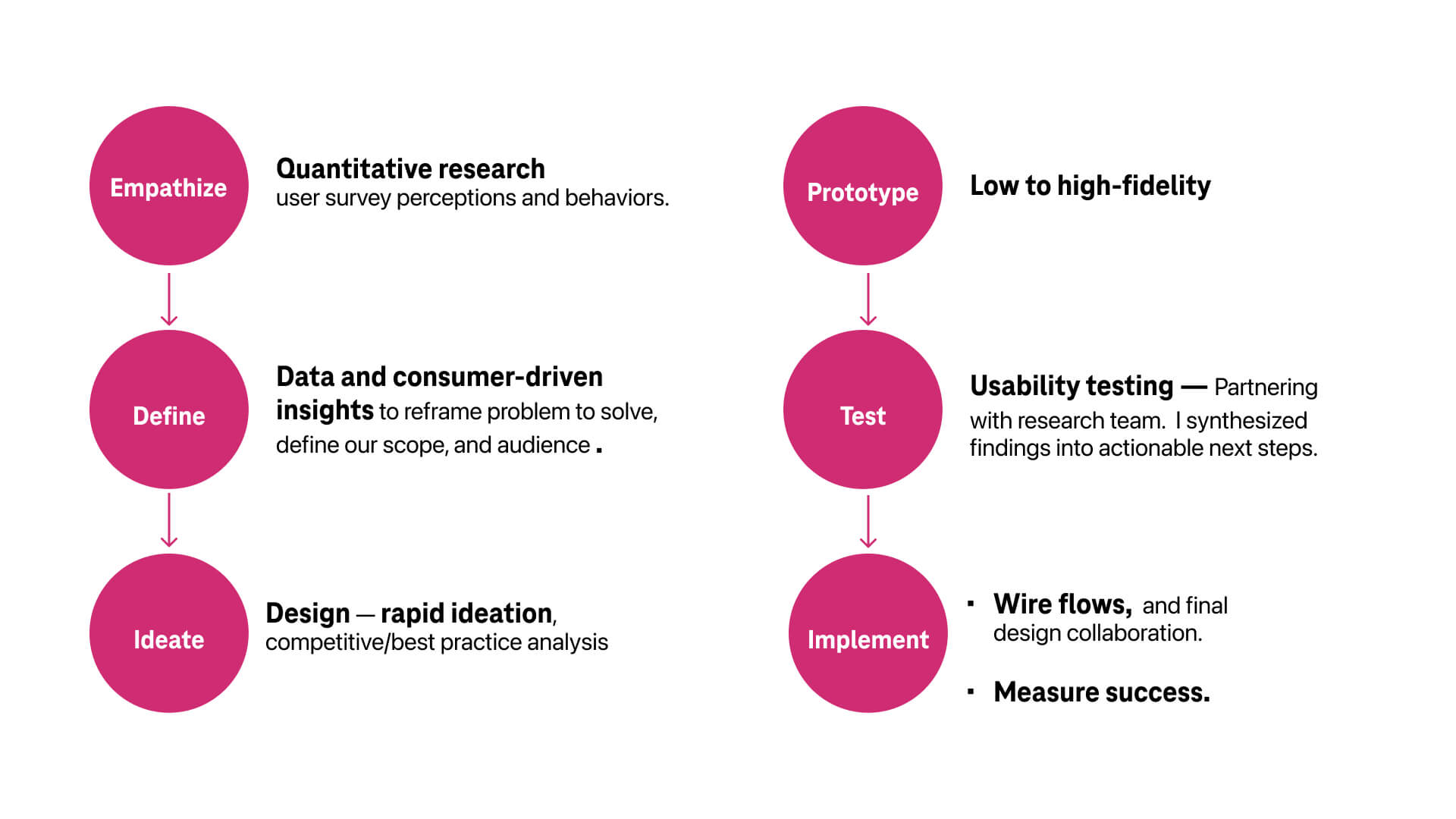
Project specific application of Design Thinking, and Agile Methods that I led

Kick-off
Once we had initial discovery complete, I facilitated a cross-functional kick-off and created a timeline.




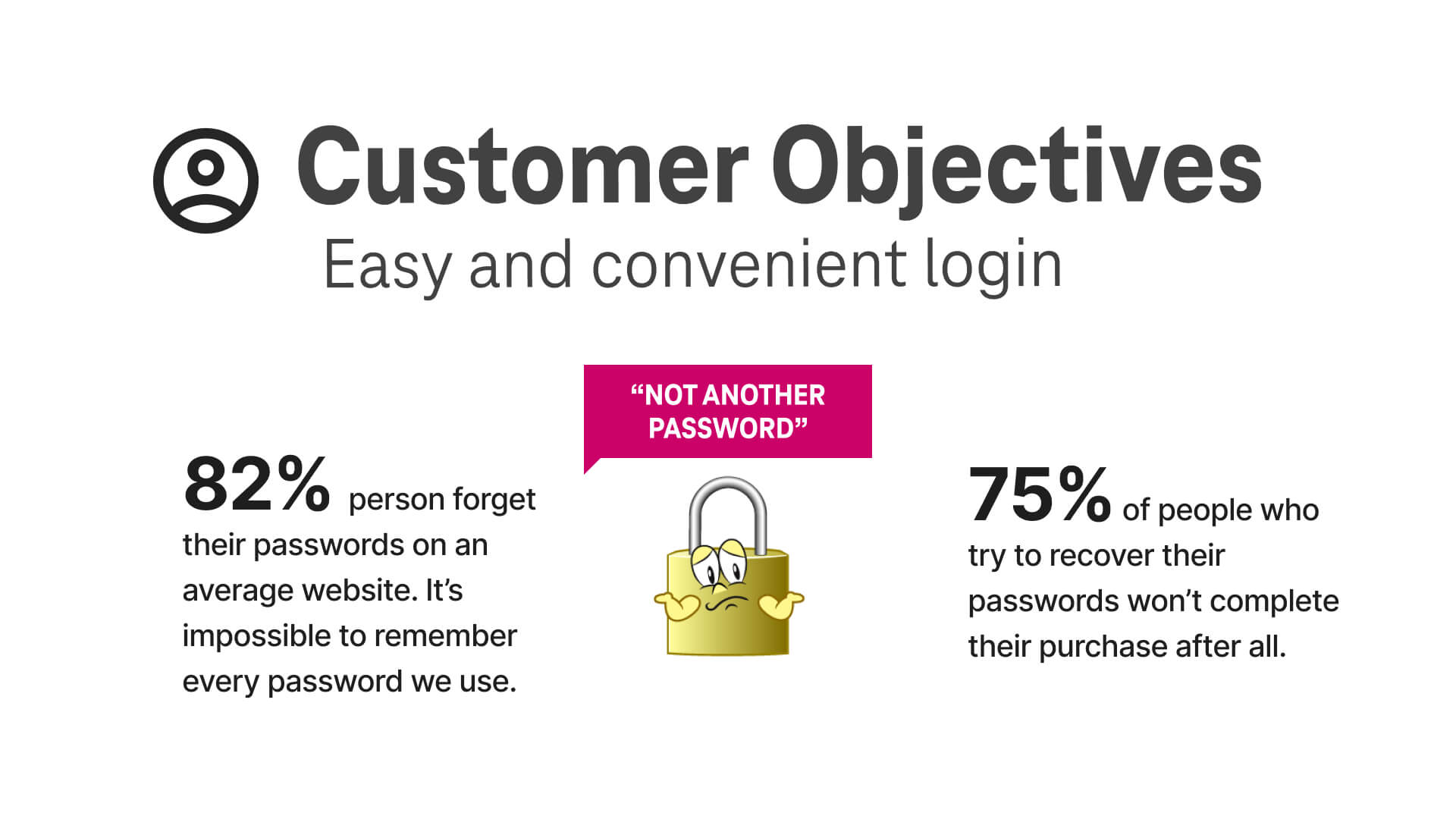
Bringing the customers voice to the product table
Our internal security team had put together their ranking of security options they were advocating for.
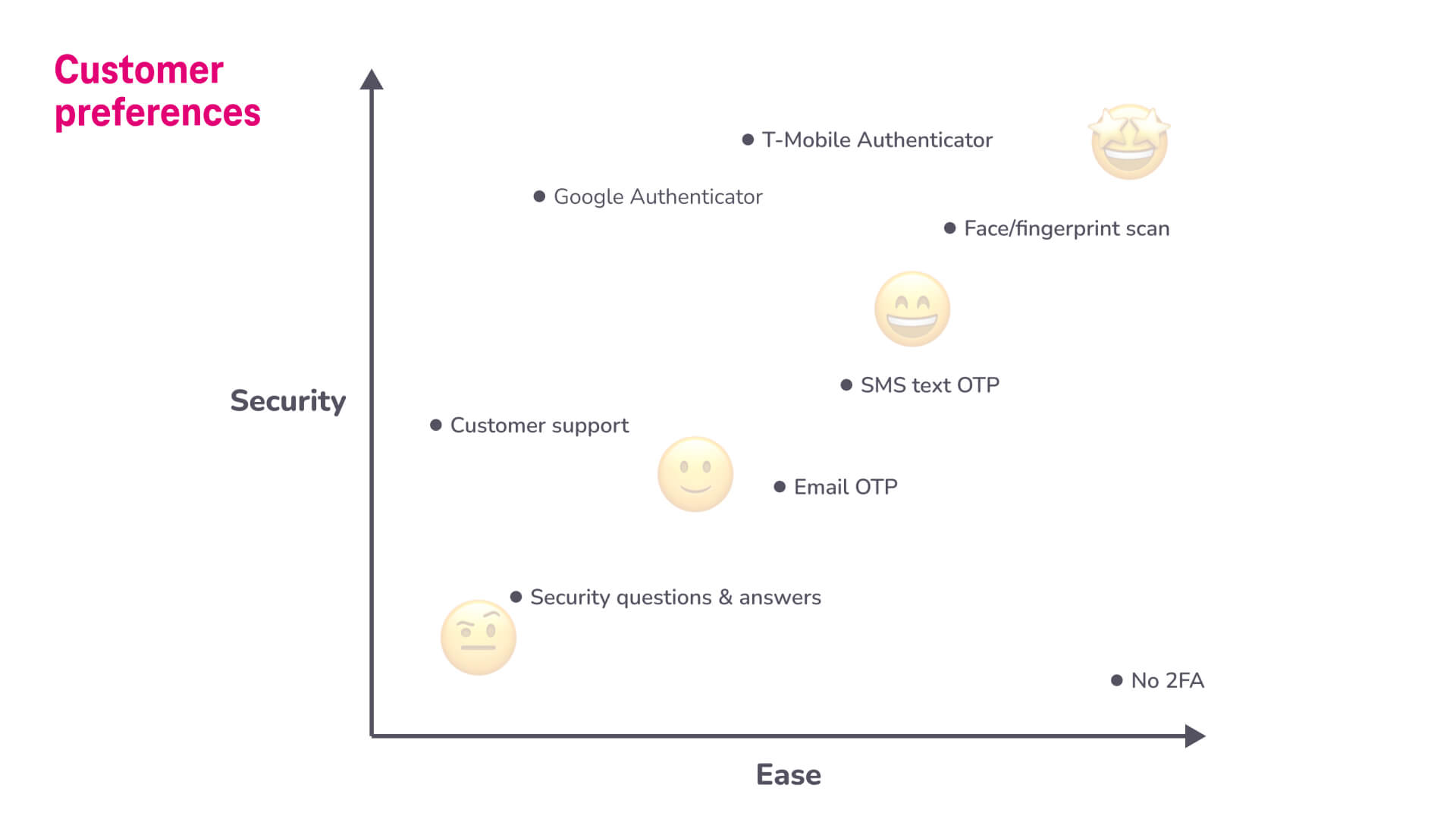
I spearheaded a research survey, and data collection, to gather customers preferences.
Now we had a and provide a side-by-side view of what security wants and customer preferences.


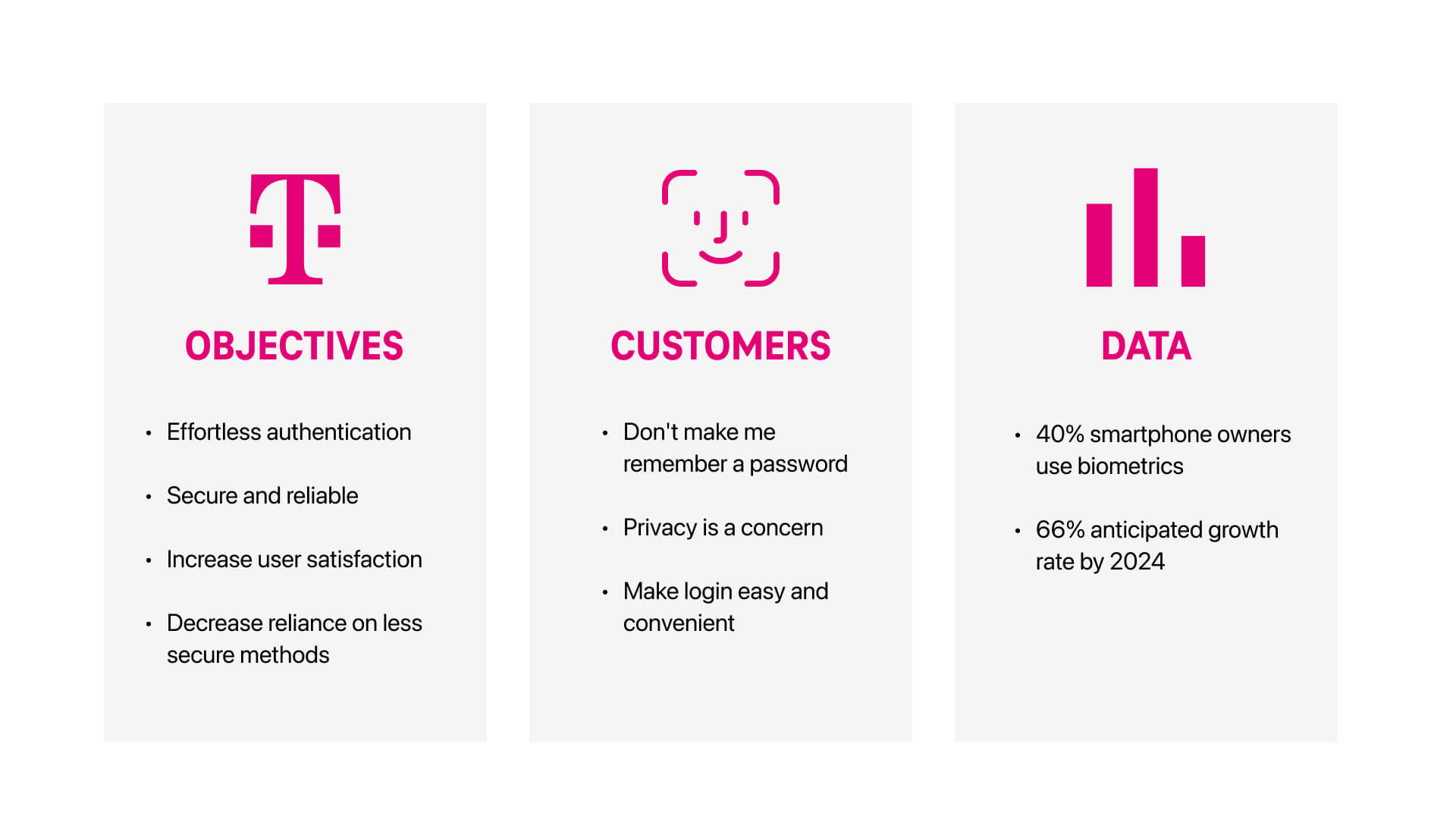
User Survey Research
We wanted to learn from users what their current behaviors and perceptions of biometrics. Activity: Partner with UX research team to plan, and launch Biometrics perceptions and behavior survey (515 people)

Learning from our customers preference and behaviors, gave clarity to the largest areas to focus on and the priority of sequencing the work.

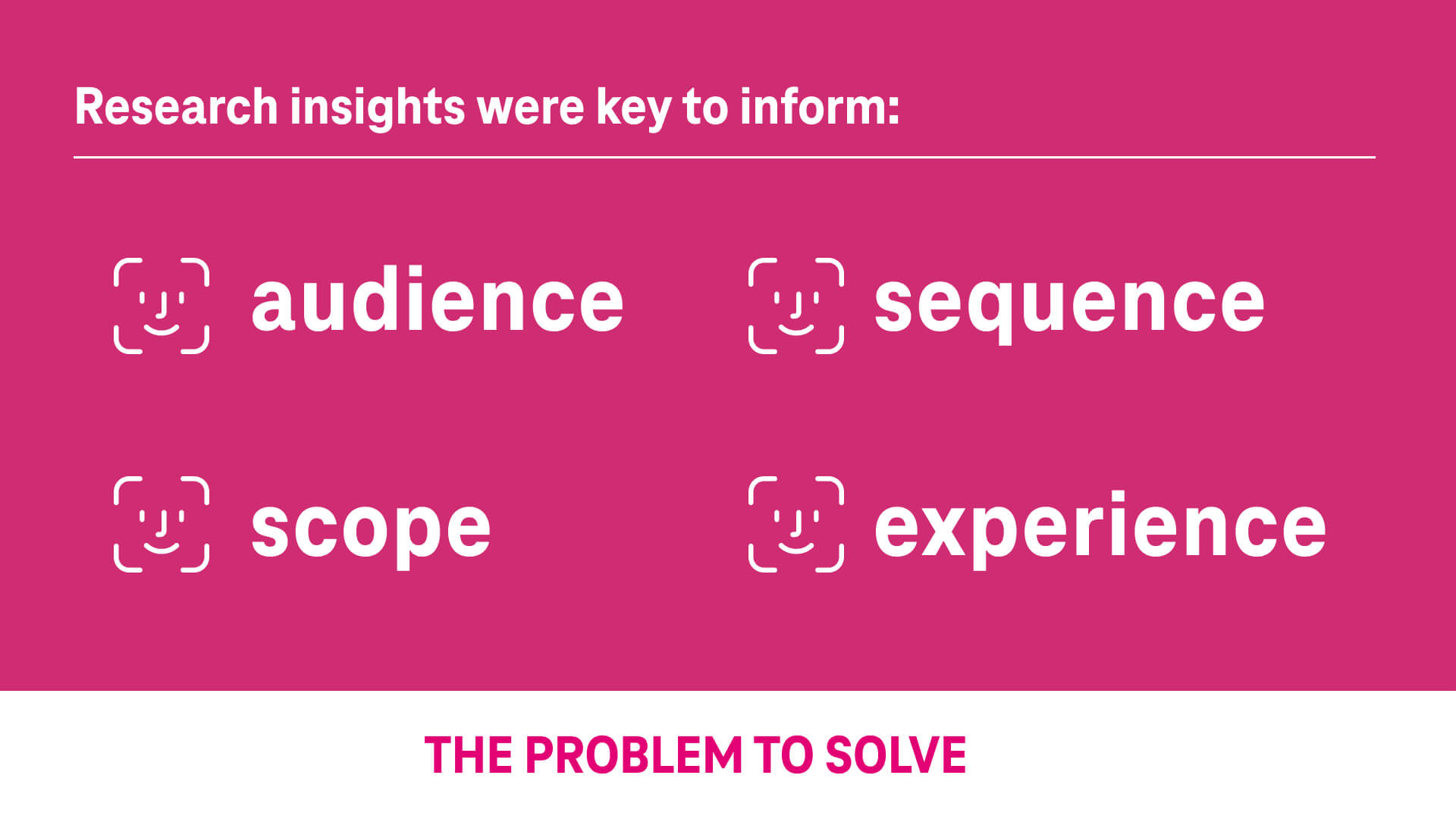
The research defined our customer segment to target and further defined the scope and goal of the project.

Research gave us insights into how design the new experience.

Outcome and benefits of User Research

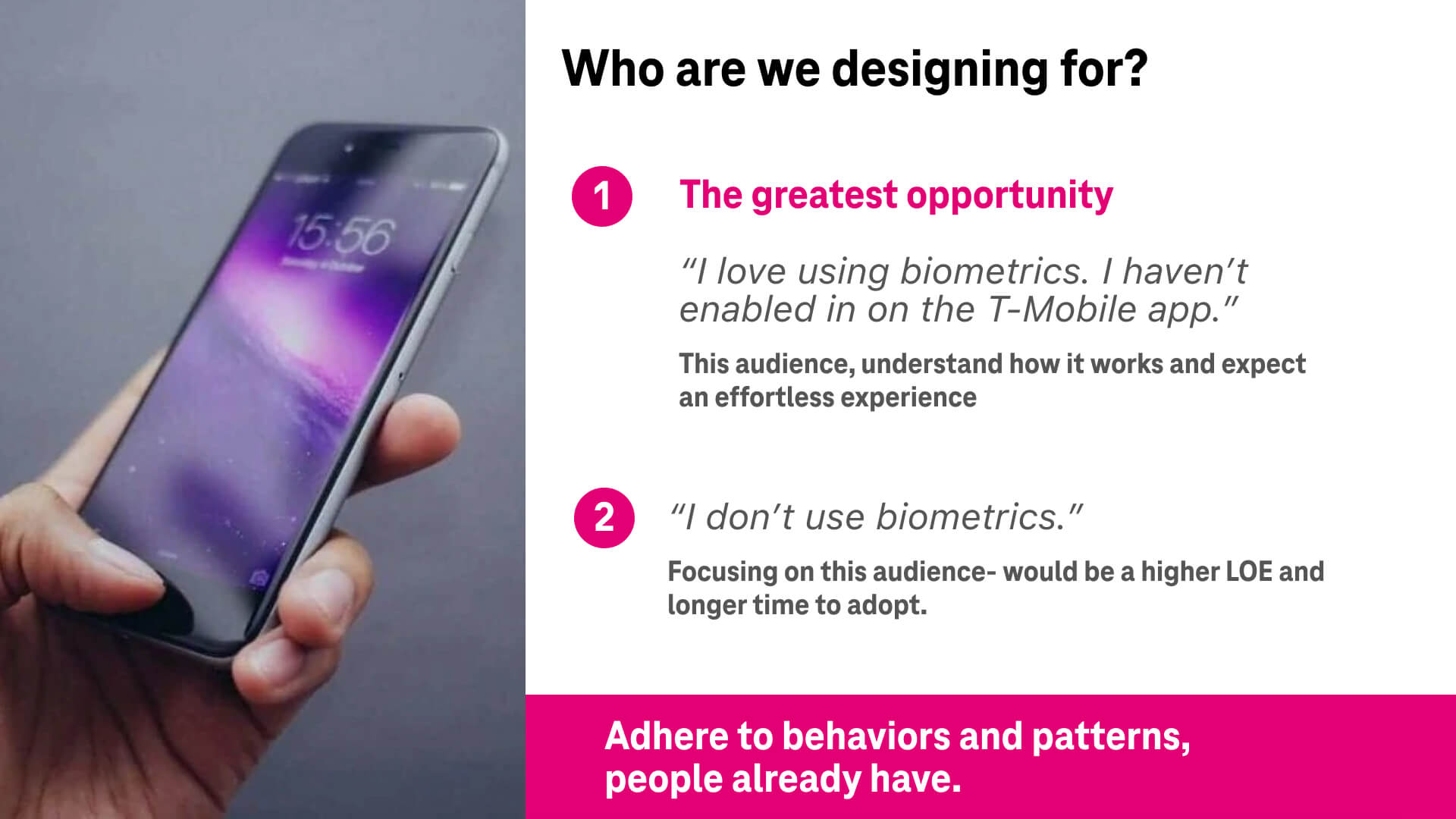
We identified our biggest opportunity was the customer segment who uses biometrics to unlock their phone, but are using a different method to access their T-Mobile app. The data helped inform the sequencing and priority of the design (iOS first).
- We better understood the problem to solve and redefined the goal
- We used data to inform the priority and sequence of our Sprint planning (focused on optimizing iOS first and Face ID)
- We knew who we were designing for and their perceptions/behaviors to inform the design.
- We better understood how to communicate with our audience, speaking to their needs and goals
- Saved time and money by knowing the right experience for our customer.
Redefine the problem
Original goal: increase biometric adoption Defined problem to solve: Optimize the current experience, and re-invite, those who may not have gotten around to it.
Problem statement: As a customer, who already has bio enabled on my device; help me use it whenever possible, with the lowest amount of effort.

Ideations, and iterations.
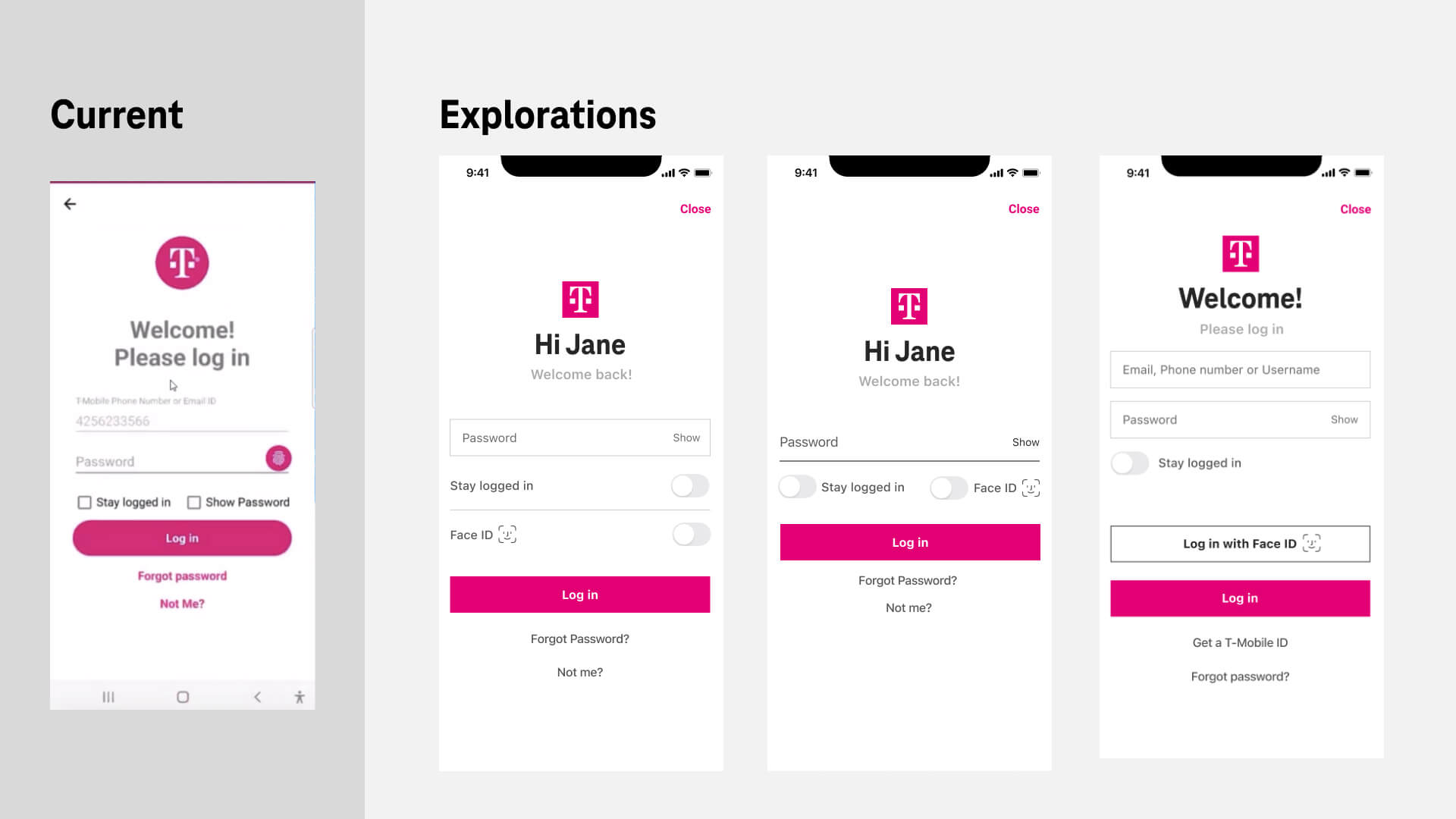
Once our survey was launched, I shifted focus back to the current experience and explored paths and patterns, until we found the balance between user needs and feasibility.
First, I did a Heuristic evaluation, and researched best practices, to improve usability.

Mapping out the current flow vs. the new flow. In the new flow, all roads lead to an invitation to using biometric authentication

Exploring patterns


Next, we partnered with the research team to launch a usability test to gain feedback on the current experience, and the new design.

Test 2: Moderated, usability study of the current experience and test new concepts.
Partnering with the research team, product managers, and stakeholders where I facilitated what we want to learn and drafted a user-test plan. I then worked with the research team to build prototypes that matched what we want to learn.
My role: Draft initial test plan - Create a prototype - Synthesized shareout with actionable next steps




Overall we took insights from the usability test to either iterate the design or have confidence in design choices.
Usertesting was valuable insight to inform the design and also to give the team confidence in the new experience.

Bird’s eye view of deliverables for product reviews
We worked flushed out all the use cases, and variations. I facilitated working sessions and design reviews that were valuable for shared understanding and uncovering any edge cases.



Phased launch approach scheduled to be finished in Q4 2022

Summary
- iOS and Android – new design of the login page with a distinct biometric CTA and page design.
- A new flow, to invite/prompt to set up biometrics.
- New - show the biometric button to users who haven’t enabled it on their device, and guide them to set it up.
- Guide user’s who haven’t yet used biometrics to set it up.
- Contextual, helpful, and conversational guidance.
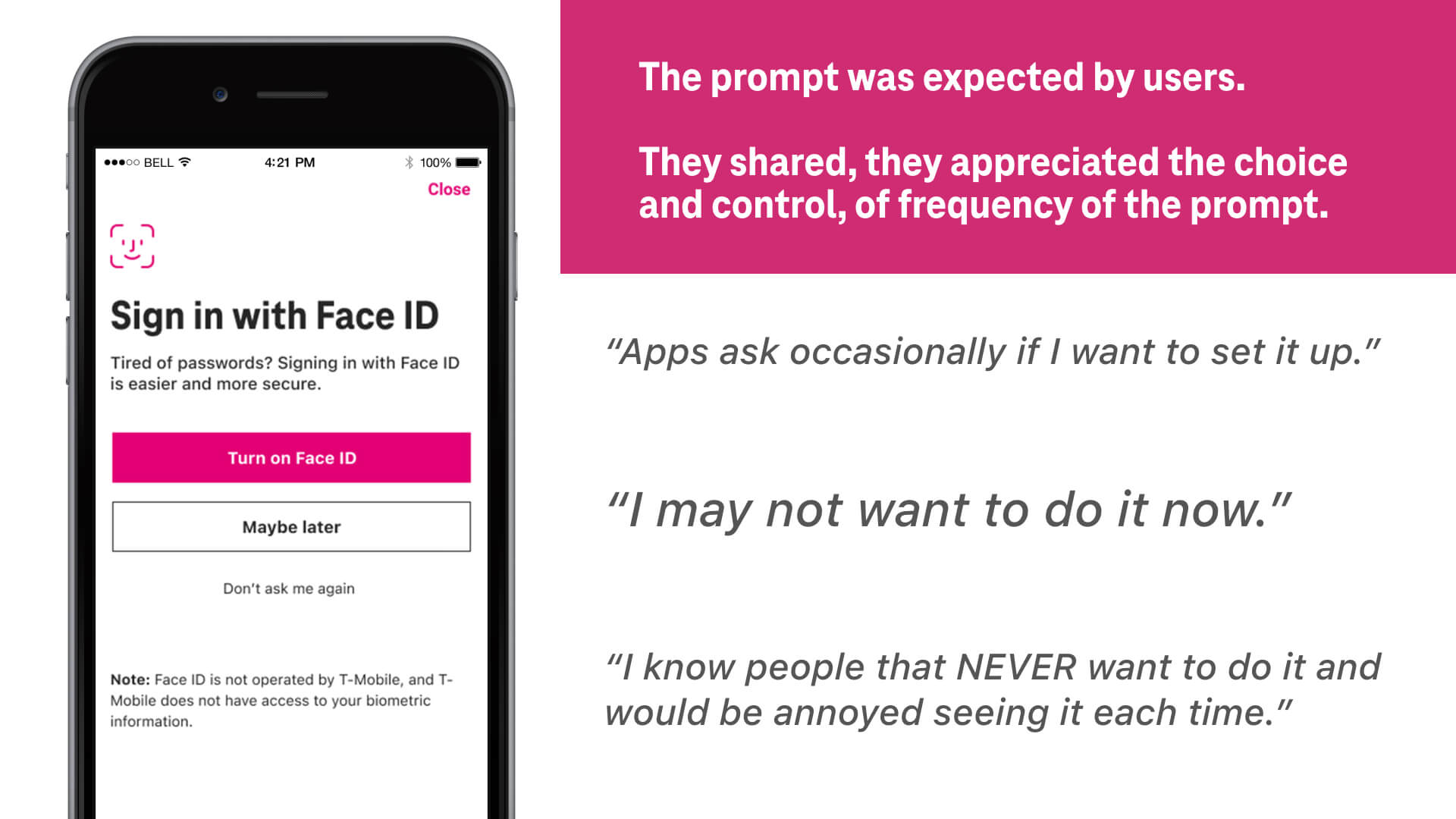
New flow to invite/prompt
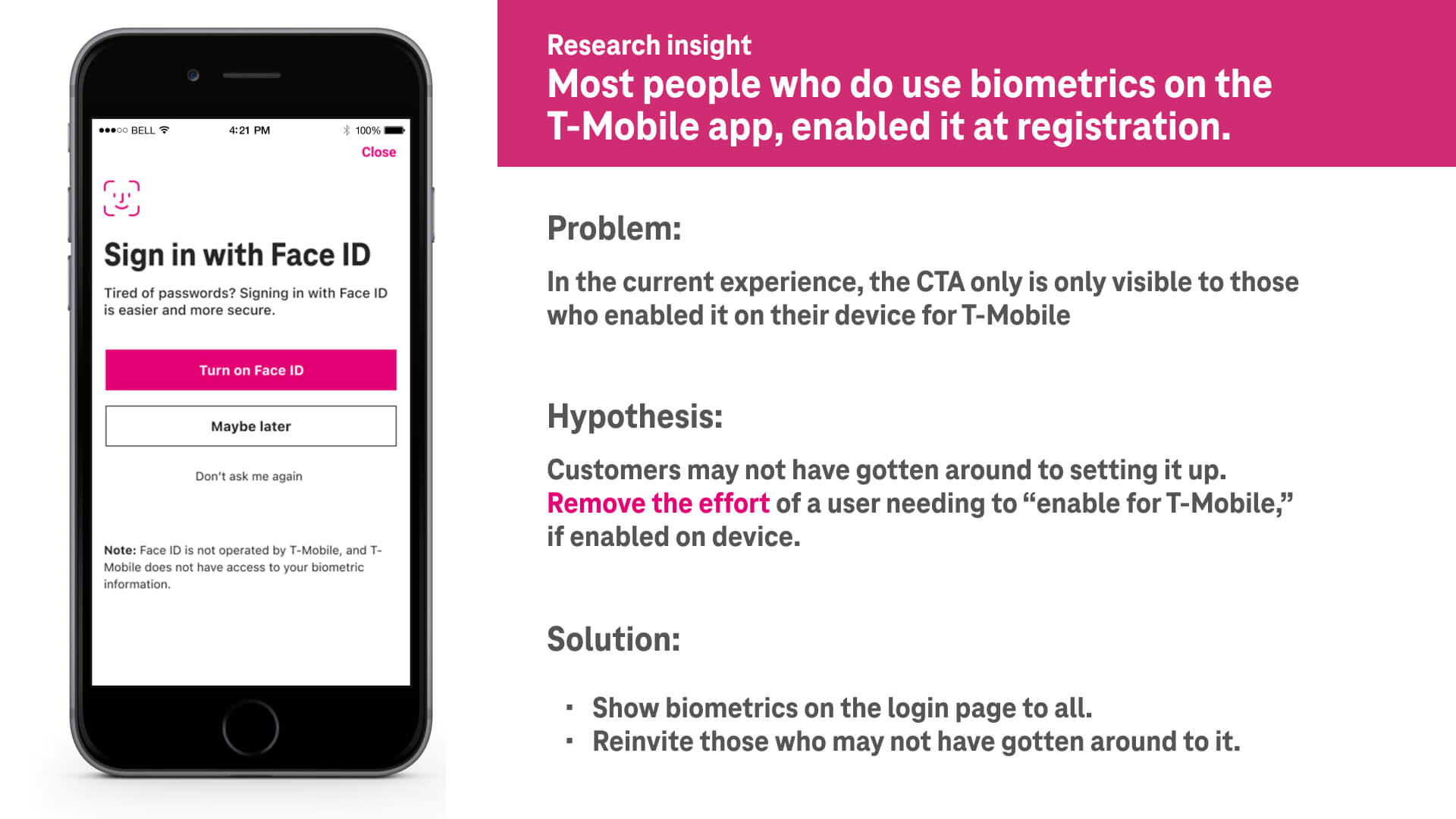
This experience, was driven from a research insight that most customer’s set up biometrics when prompted in registration. In usertesting it was shared that it was expected and customer’s appreciated the control of frequency.

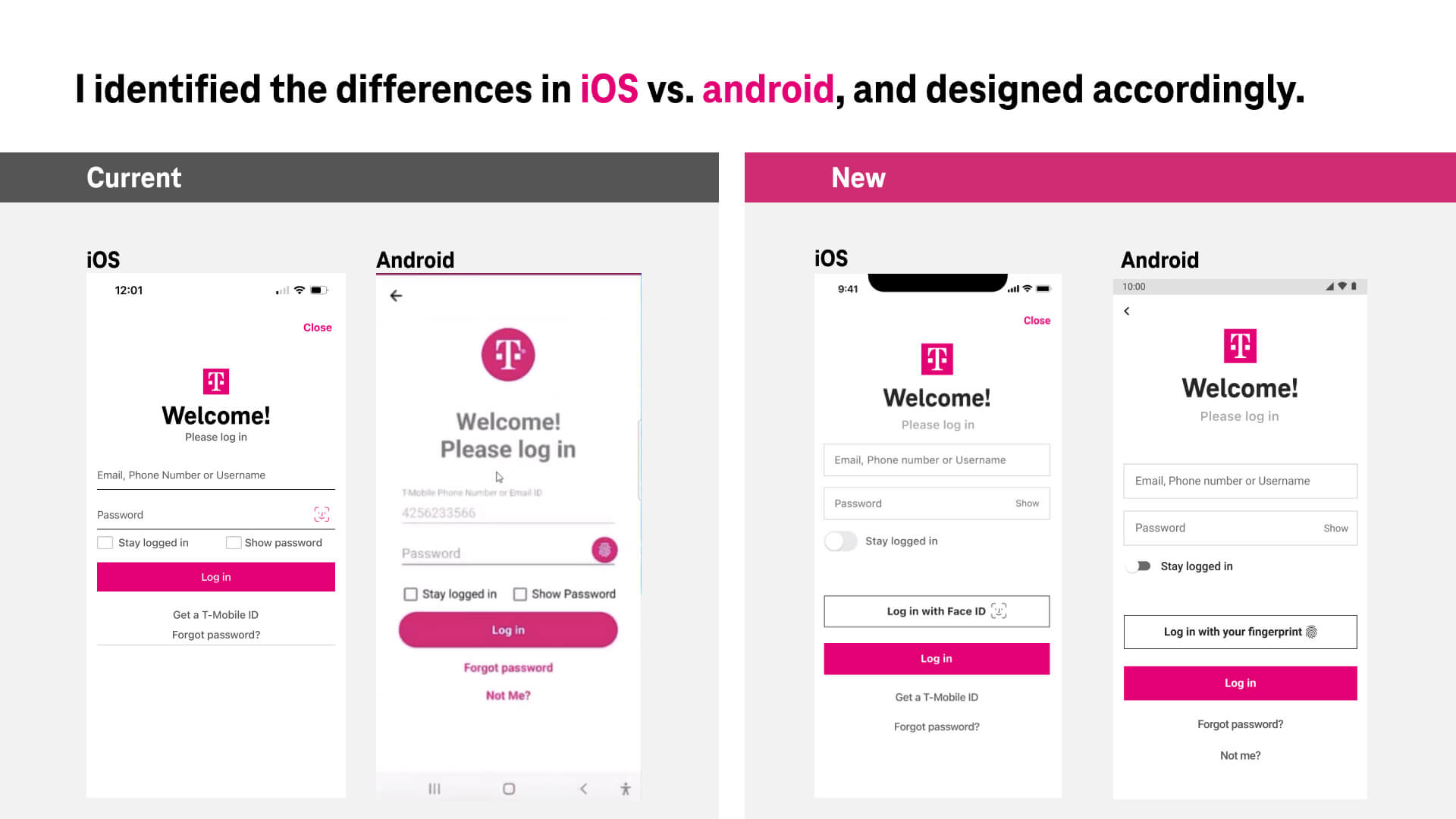
I identified the differences in iOS vs. android, and we designed accordingly.

Contextual, and helpful guidance
Recognizing the user’s task, and providing contextual guidance, may increase the customer’s willingness to finish their task and confidence they will avoid another error.

Create a guided experience for a new audience to enable biometrics.
Increase the visibility of biometrics showing it as an option (even if you haven’t enabled it yet). Guide customer’s to set it up.

Wrapping it up


Conclusion
Overall this project wasn’t an overhaul but an iteration of a current experience to increase the visibility of biometrics and adoption. As someone new to T-Mobile, this was a great project to learn about the way the products are currently built, their constraints, and gaps. One struggle I had experienced was business saw UX just as design.
Professional growth
I was able to gain influence and trust as strategic partner, by showing the benefits of bringing forward data and customer-obsessed tactics. Leading a team with curiosity, empathy and collaboration to align a vision, goals and measuring success.
